
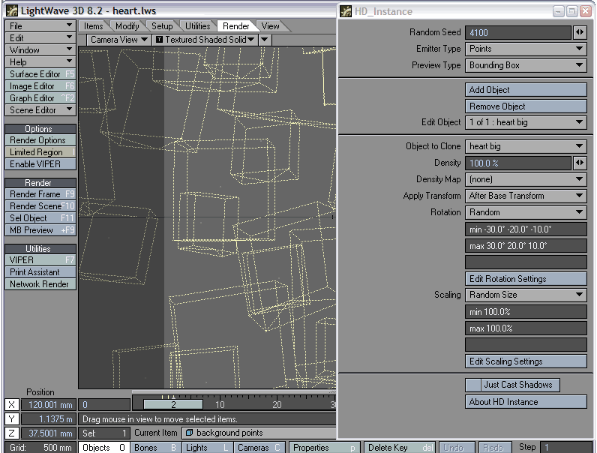
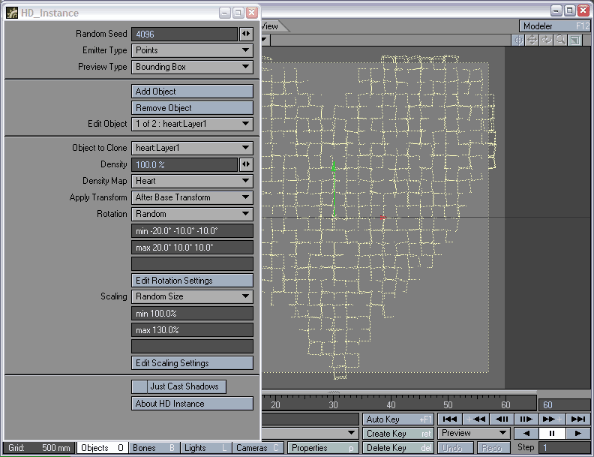
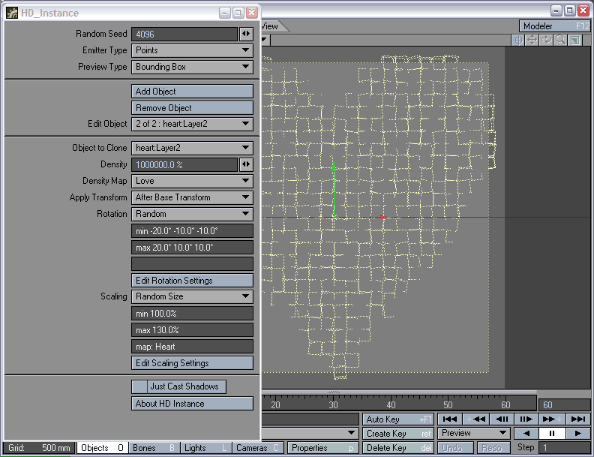
Next I added another object to clone using the "Add Object" button.
For my convenience, this copies the first object settings.
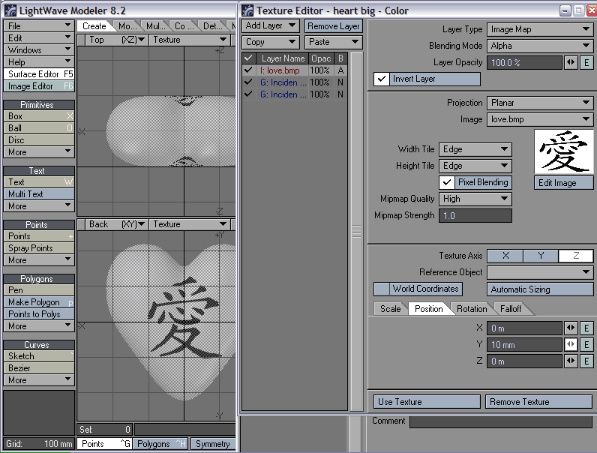
I changed the object to clone to the gold balloon,
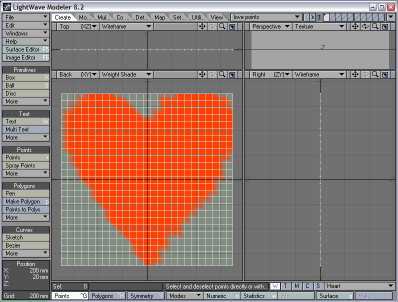
and I changed the weightmap to the "love" map.
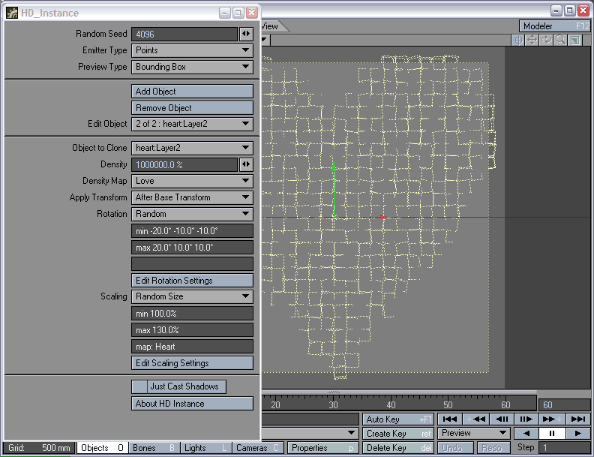
Now, here's a trick for layering instances:
if I just left things like that, then the points that had both heart and love maps at 100%
would mix the red and gold balloons at a 1 to 1 ratio.
That happens because both layers are set to density 100%.
In order to basically guarantee that the gold balloons would override the red balloons,
I set the gold balloons' layer density to 1000000%.
This will give me a 1000000 to 100 ratio of gold to red balloons on those points,
or 10000 to 1, which is good enough for this object.
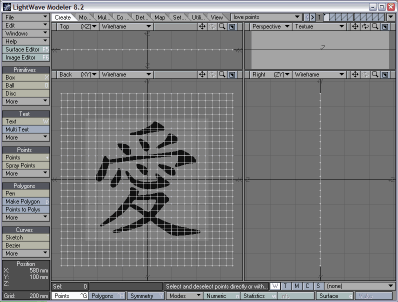
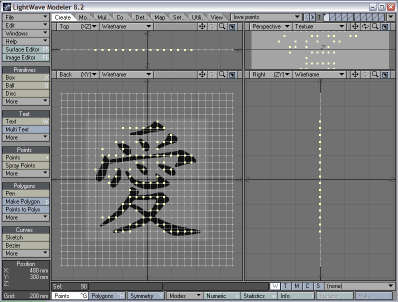
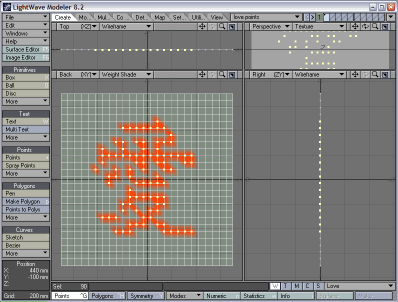
Finally, I noticed that my "love" weightmap extended out a little bit past my "heart"
weightmap near the bottom of the character.
This was easily fixed by applying the "heart" weight map in the size options.
I could have gone back in and changed my weightmaps, but this was just a few clicks.
|